在利用ps做图的时候经常会遇到哪些难题
关键词:淘宝、美工、PS
适用行业:通用
适用卖家规模:星级、钻级、冠级卖家
现在聊天都喜欢斗图,但是大部分图都是网上盗来或者朋友那拿的,如果我们自己能够制作gif动态表情,那不是很有成就感?可能有些人想过但是不会做,所以今天就来做一张简单的gif图,应用到店铺中可以吸人眼球,让人眼前一亮。
第一步:找张比较简单的表情图,我就将以泡面静态表情做倒计时gif动图为例:
我们把这个静态表情放进ps里,选择字体工具,然后打出“2:59”,这个2:59就是我们要做的倒计时啦!
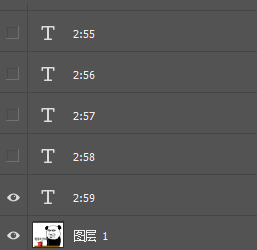
第二步:我们把“2:59”这个数字倒数,直到你要停留的时间,快捷键 ctrl+j复制2:59这个文字图层,把复制的2:59改成2:58,同理再把2:58复制,然后改成2:57,依次下去2:56,2:55,.....如果你有充足的时间就做到0:00,最后把倒计时图层左边的眼睛关掉,只显示2:59。
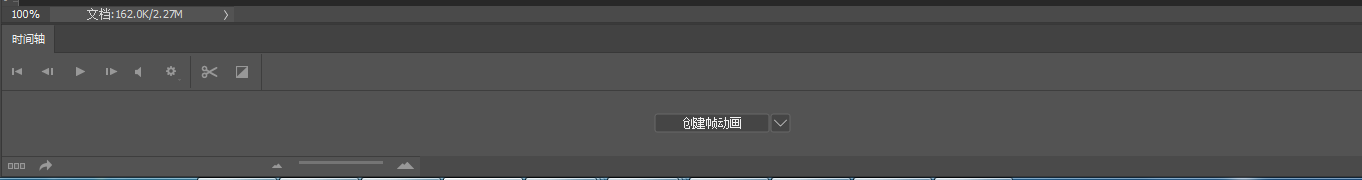
第三步:倒计时需要的数字已经做好,下面就需要把这些数字做成会动的倒计时,点击窗口-时间轴
会出现创建视频时间轴和创建帧动画,我们只需要创建帧动画,点击下拉箭头,选择创建帧动画
就会看到第一帧已经出来了,做好第一帧2:59的倒计时,还需要做2:58,2:57,2:56.....这几秒的倒计时
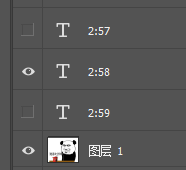
点击复制第一帧,把2:59图层眼睛关闭,2:58图层眼睛打开,这样我们第二帧2:58的倒计时做好了。
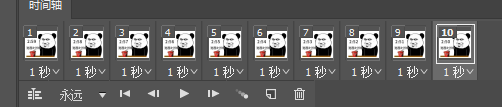
同理复制所在帧,把2:58图层眼睛关闭,2:57眼睛打开到你写的倒计时的最后一个数字即可,我因为时间关系是做了十秒的倒计时,从2:59-2:50,一秒一帧。
然后点击下面的播放动画,看下效果怎么样,如果倒计时转动太快了,那么我们就需要设置下每帧的延迟时间,这里是从原来的0秒到1秒。
现在就是每一帧停留一秒钟才会跳到下一帧,也是符合倒计时的时间间隔,后面的几帧我们也都选择“1.0秒”,改好后再点击下面的播放动画,看看有没有问题需要修改,在测试中如果发现问题,看哪一帧出现问题,停止动画,点击所在问题的那帧,进行修改即可。
第四步:测试好没有问题后,点击文件-导出-存储为web格式,然后gif后缀名,其他参数不动,确认保存,这样我们的动图做好了。
是不是很简单呢,生活中会有很多图片,可能我们稍微动一下脑筋就能把静态图做成gif动态图啦!那我们海报里面是不是也可以加入一些动图元素呢