今天我们来讲讲CTA的一些基础知识,什么是 CTA 按钮呢?CTA全称Call-To-Action,是行为召唤按钮,是 App和网页设计中的关键UI元素。
根据需求的不同,CTA按钮的样式和大小会有所区别。CTA 按钮常用到的场景有很多,例如在购物场景中,引导用户添加到购物车;引导新用户登录/注册来获取更多信息;在订阅类产品中,引导用户点击订阅……
虽然CTA 按钮的样式和使用场景有很多,但其核心目标都是一样的:引导用户采取行动,使页面提升转化,进而为产品带来价值。
接下里通过这些设计技巧,帮助大家设计更好的CTA 按钮,来提高设计转化率~
一、使用清晰有价值的提示文案
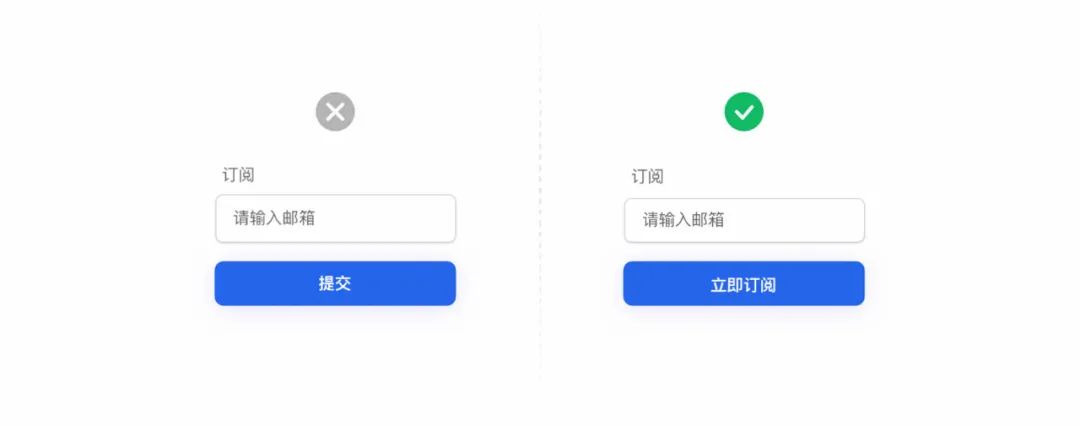
页面中的CTA 按钮通常带有明确的目的,比如注册、订阅等等,因此在CTA 按钮上尽量不要使用“提交”或“发送”这类含义太宽泛的提示文案。
相反,最好使用与当前的操作精准匹配的明确提示,例如引导用户订阅某个话题时,在CTA按钮上使用“立即订阅”会比使用“提交”更清晰。
这个设计点很小,而且文案基本上产品是产品提供,可能很多设计师不会太在意这些比较细的文案。
但清晰的提示文案能够第一时间告诉用户,他们点击按钮能实现的目标,所以这个设计点值得被大家重视。
二、让CTA按钮更明显
按钮有描边、填充、文字链接等很多种样式,而CTA作为一个更明显的操作按钮,可以考虑使用一些醒目的、对比度高的填充颜色,与其他功能的按钮区分开。
Tips: 尽量不要将最主要的CTA按钮与页面中的其他元素或者背景混合在一块,以免降低用户的注意力。
三、确保CTA有较大的触发区域
不要把CTA按钮设计的太小,可以适当的突出和放大,和常规的按钮有明显的区别。在web设计中,在保持按钮宽度不变的情况下适当增加高度,让按钮变得更容易触发。
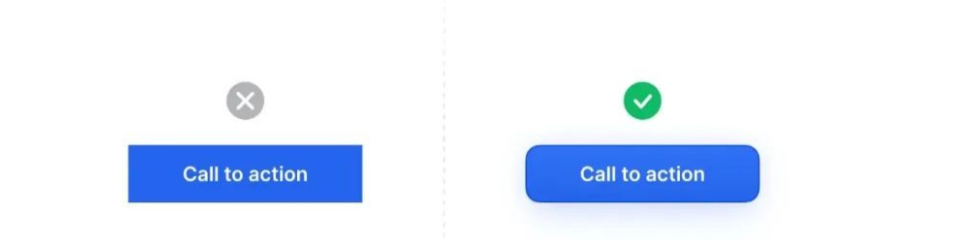
四、为按钮增加效果
避免页面中的CTA按钮看起来过于单调。
可以为按钮添加圆角、阴影等基础的效果,或者使用图形化的形式来丰富按钮,让CTA按钮看起来更有趣,这样用户才会更愿意点击。
五、保证文案简洁明确
用户的注意力很宝贵,在设计过程中我们要利用这个特点,确保CTA按钮的文案简洁清晰,用简短但吸引人的文案快速到达目的。
六、为CTA按钮添加提示
有些页面设计中,是把整个图片当做CTA按钮,例如产品详情卡片或者瀑布流卡片。在这样的场景中,当鼠标悬浮到卡牌上时,为图片添加文字提示,帮助用户更清楚地了解内容。
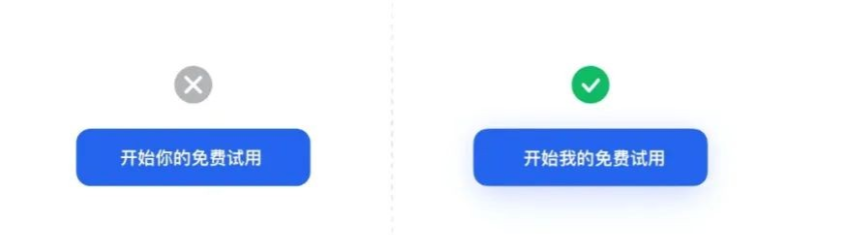
七、用“我”代替“你”
根据研究显示,在按钮中使用“我”、“我的”这样的第一人称文案会比使用“你”、“你的”更有效,从而提高转化率。
因为点击购买和操作的主要驱动力是我们自己的情绪。在CTA按钮中使用第一人称可以将个人利益与行动联系起来,从而增加情感化的影响。
八、添加描述性说明
有时候光靠一个CTA按钮可能告诉用户更多产品的亮点或者点击后的好处。在这样的情况下,可以为CTA按钮额外添加描述性的说明,加大用户点击的预期。
这类描述性说明要根据产品的特点而定,重点突出能够吸引用户的地方,例如能为用户带来方便,或者能让用户看到优点,进而触发用户点击。
以上就是今天的内容,关注官网,每天分享不同设计技巧!