在设计中排版是宣传册设计中最重要的部分,不可忽视。
排版中很重要的两个因素是对齐和间距。对齐让页面内容有序且合理,间距有助于拉开页面中各个元素的空间和节奏,这两个因素协同工作,来实现更好的用户体验。
1) 避免长文本居中对齐
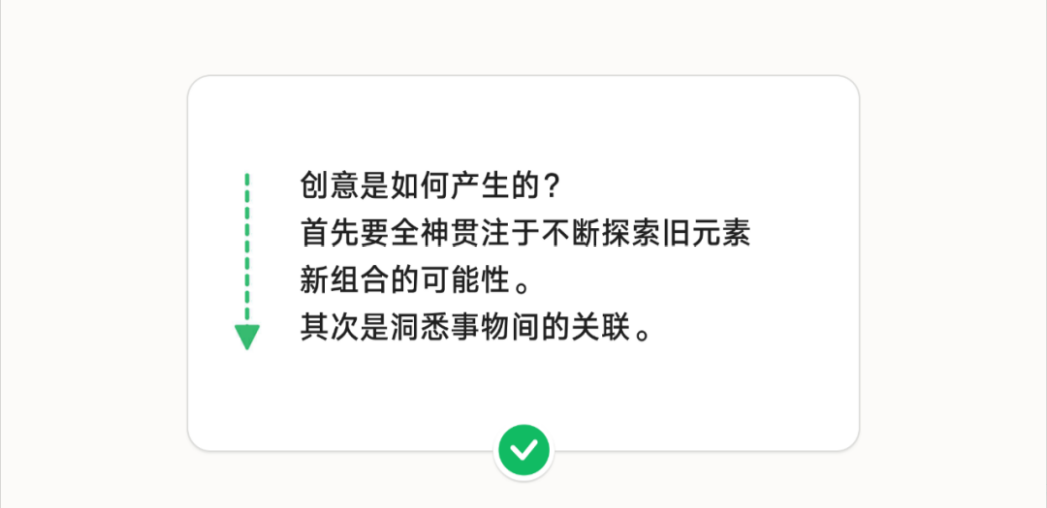
当页面中的文字内容超过两三行,尽量不要使用居中对齐的方式。
当大段的文字内容居中对齐时,给人的第一感觉就是文字左右两边不规整,这样的排版方式会导致读者在阅读时注意力下降。
2) 长文本使用左对齐
左对齐的排版方式具有更好的可读性,而且现在的书籍、文章很多都是采用左对齐的方式。文本左对齐避免了用户在浏览页面时视线来回跳跃,更快速地浏览内容。
3)标题和注释使用居中对齐
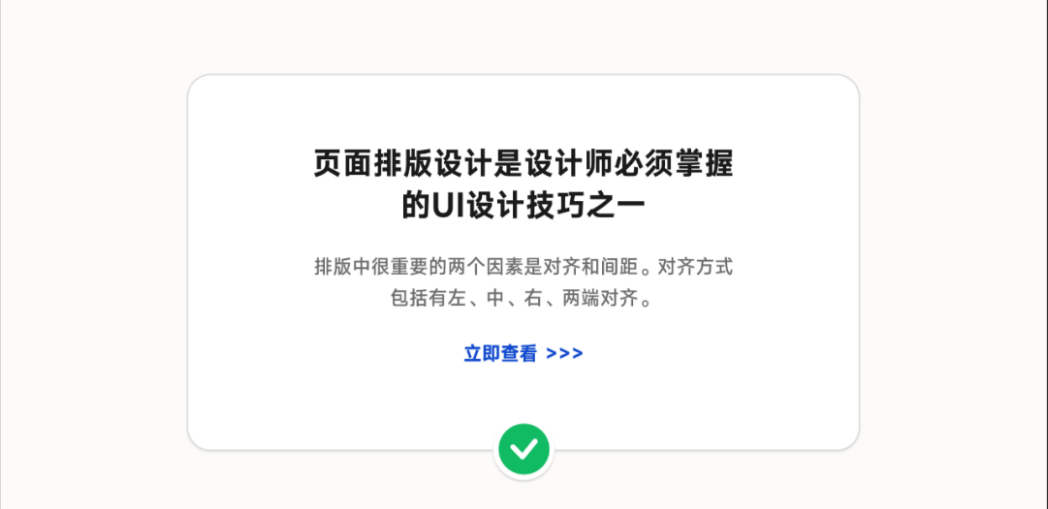
居中对齐什么场景下可以用呢?当标题仅有一到两行时,就可以考虑使用居中对齐。当然如果标题超过两行,使用左对齐会更好。
例如在网站首页设计中,经常会看到这种功能亮点水平排列的设计,在这样的场景下,标题和注释文字都可以使用居中对齐。如果其中一个注释太长需要折行,考虑精简文字信息,做到设计上的完全统一。
4) 右对齐数字和时间
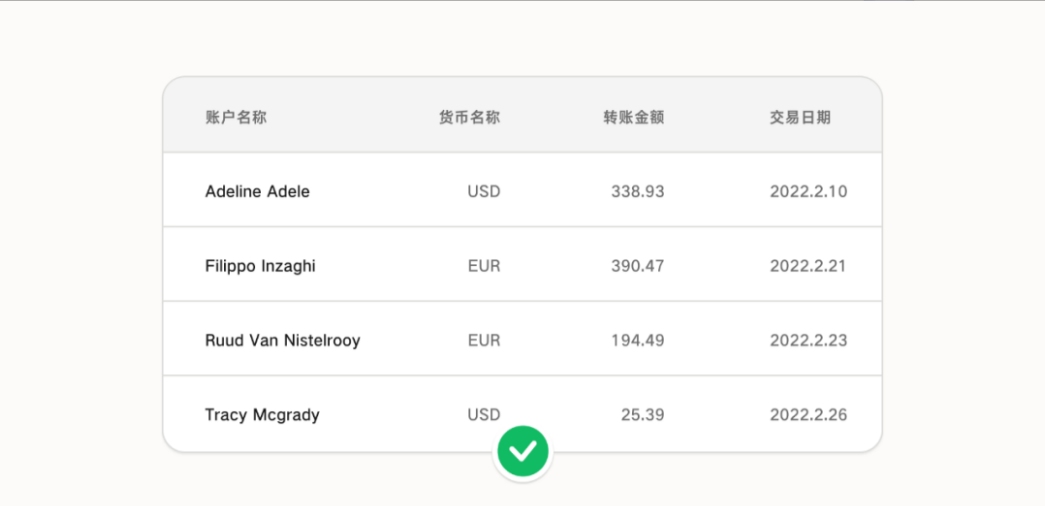
在设计表格、卡片或仪表盘的时候,右对齐数字和时间。例如在设计涉及金额的表单时,将金额右对齐会让数目信息更加一目了然。
5) 主标题使用较大的间距
标题和文字内容之间留有一定间距有助于划分内容层级关系,让标题和文字之间形成更清晰的对比。
6) 副标题使用较小的间距
副标题的字体大小更接近文本内容,使用较小的间距有助于突出显示标题内容,并且不会破坏阅读流程。
7) 定义通用的段间距
为了让一大段内容看起来统一,设置一个通用的段间距至关重要。大多数字体的理想行距是行高的30%-50%,例如文字的行高是24pt,那么段落间的间距为8、10、或12pt。
8) 在文本和图像之间添加更多空间
图像在视觉上比文本重,添加额外的空间有助于在图像和上下文之间建立平衡,让内容更易于阅读。
文本和图像之间留有一定的空间,可以防止文本受到视觉重量大的图像的影响。
以上就是今天的内容,关注官网,每天分享不同的设计技巧!