data-track=1 style=box-sizing: border-box; margin-bottom: 20px; padding: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); border: 0px; color: rgb(34, 34, 34); font-family: "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", "Helvetica Neue", Arial, sans-serif; font-size: 18px; white-space: normal; background-color: rgb(255, 255, 255); text-indent: 2em; margin-top: 0px !important;>PS进阶篇,字体设计想要更个性?那你一定要来学这一组用英文字母为例子的复古风字体特效,学会制作海报合成时堪称大片了,图文教程一步一步演示操作,快来学,希望能给你新的灵感创意哦
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。
1. 创建文本
步骤1
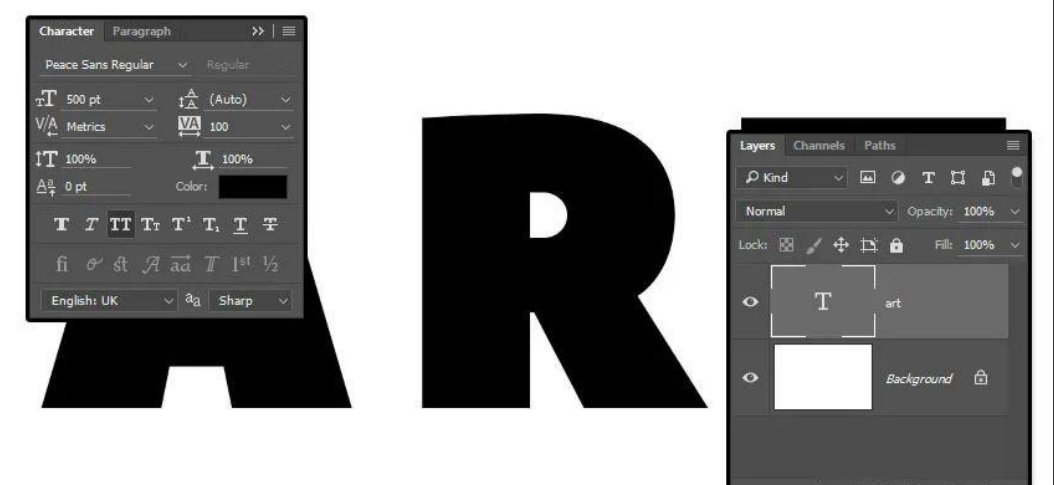
创建一个新的1500×1000像素的文档,并填补了背景用白色。使用“ Peace Sans Regular ”字体在All Caps中创建文本,并使用较大的字体更好地显示细节。此处的大小设置为500 pt,跟踪设置为100。但是您可以在文本中使用您喜欢的任何其他值。
步骤2
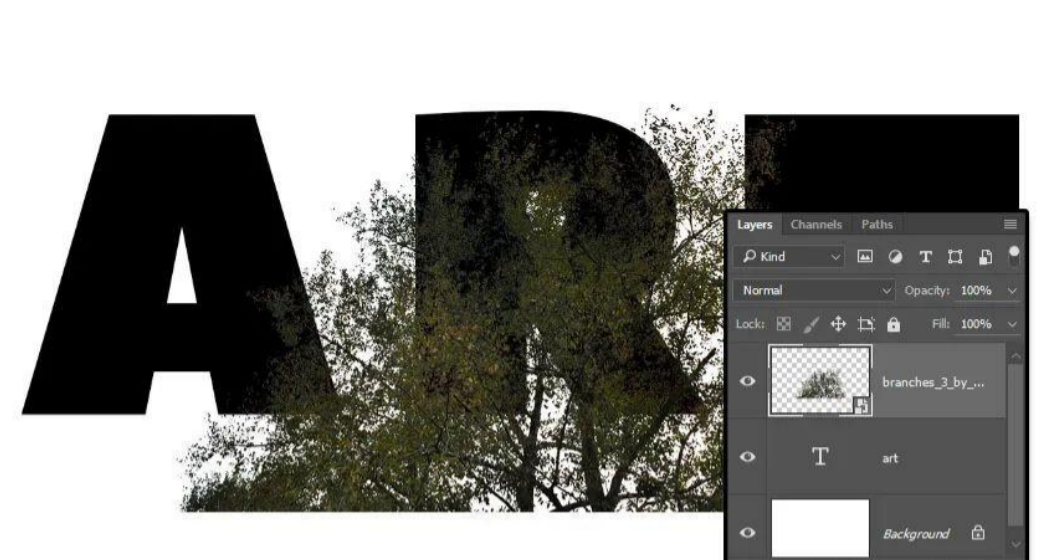
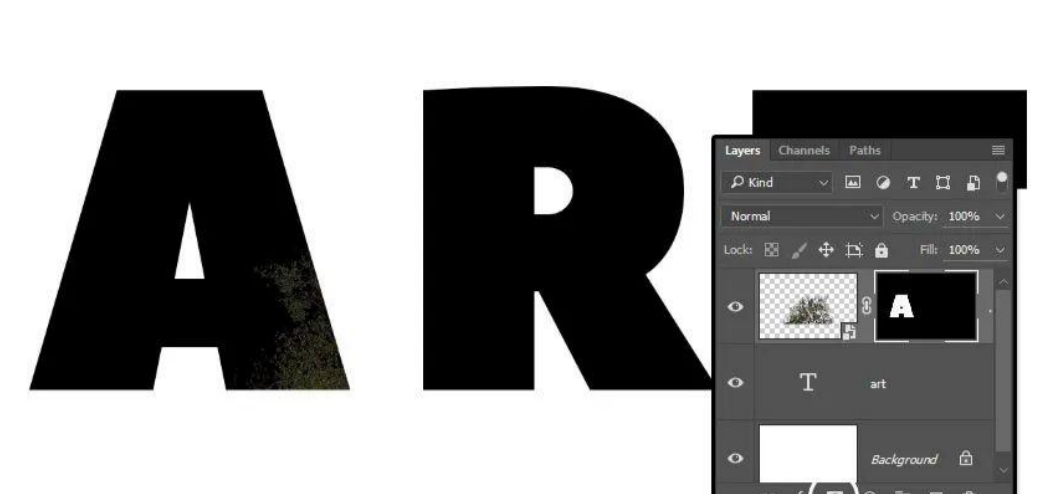
将树枝的图像放在文本层的顶部,并根据需要调整其大小。
2. 掩盖树枝
步骤1
按住Ctrl键并单击文本层的缩略图以创建选择。
步骤2
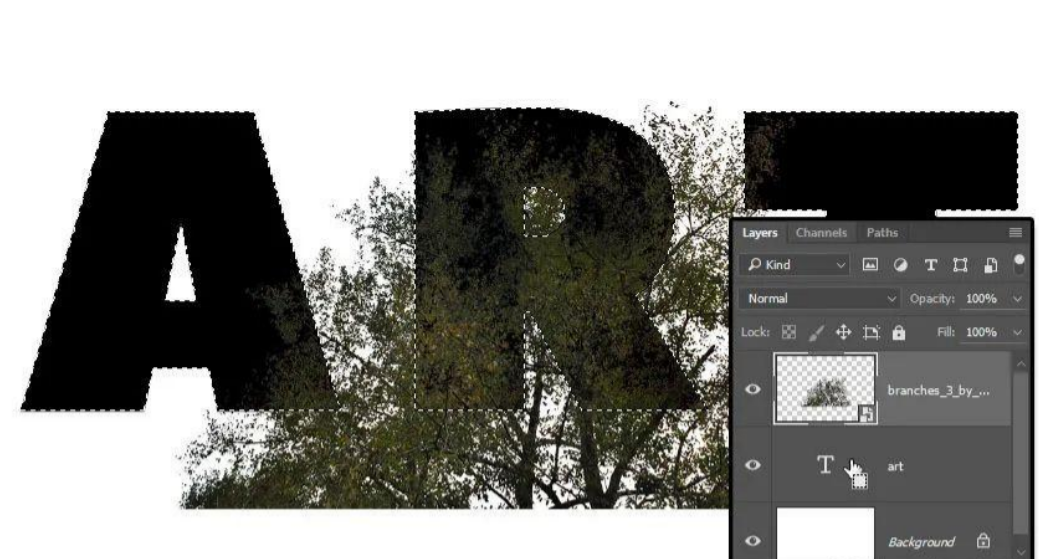
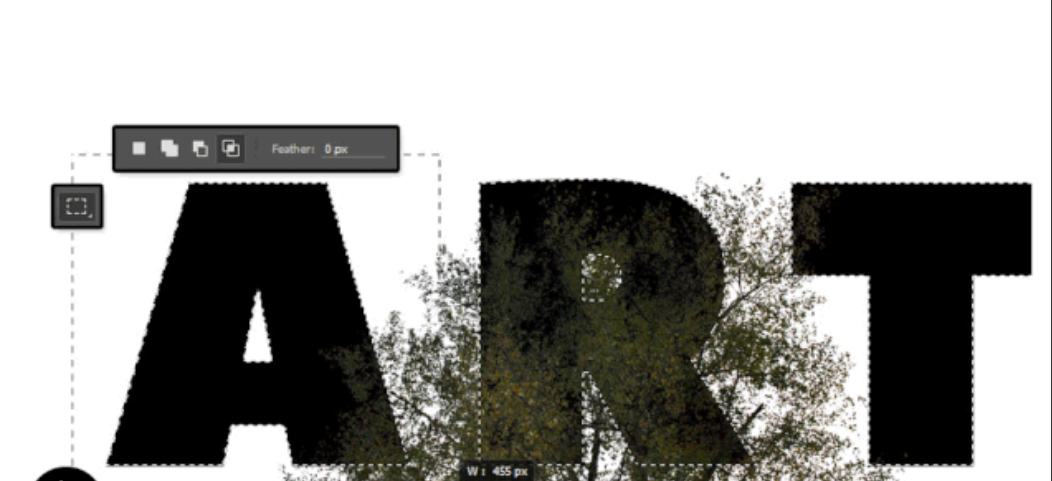
选择“ 矩形选框工具”,然后在选项栏中单击“ 与选择相交”图标。
然后,单击并拖动以选择您的第一个字母,然后释放。
步骤3
这将取消选择除第一个字母以外的所有字母。
步骤4
选择树枝层后,单击“ 层”面板底部的“ 添加层蒙版”图标。
步骤5
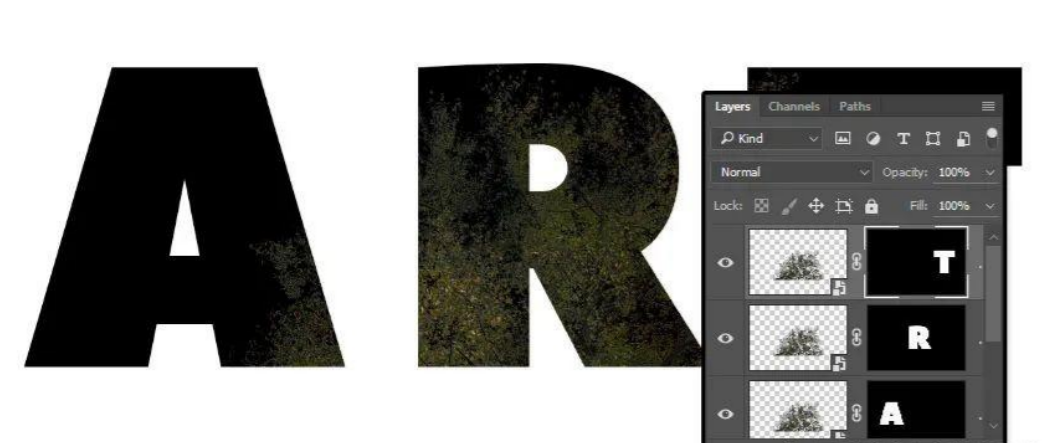
放置树枝图像的新副本,然后对剩下的每个字母重复相同的步骤。
每个字母都应该有自己的树枝层。
3. 在字母内放置树枝
步骤1
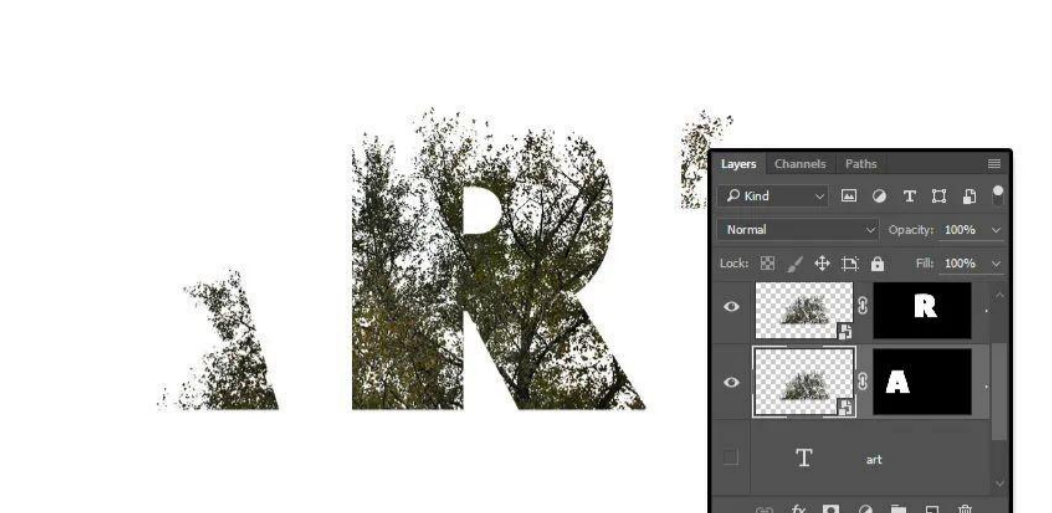
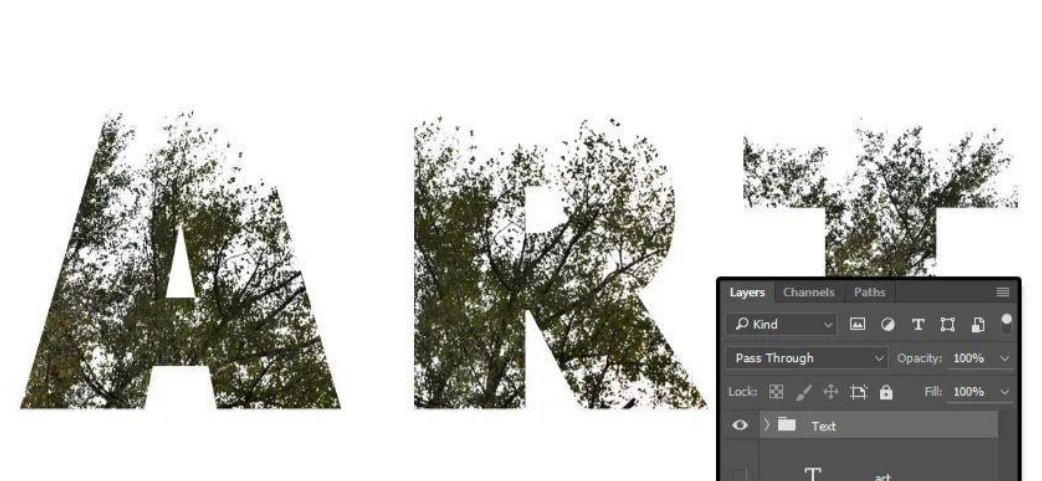
通过单击旁边的眼睛图标,使原始文本层不可见。
步骤2
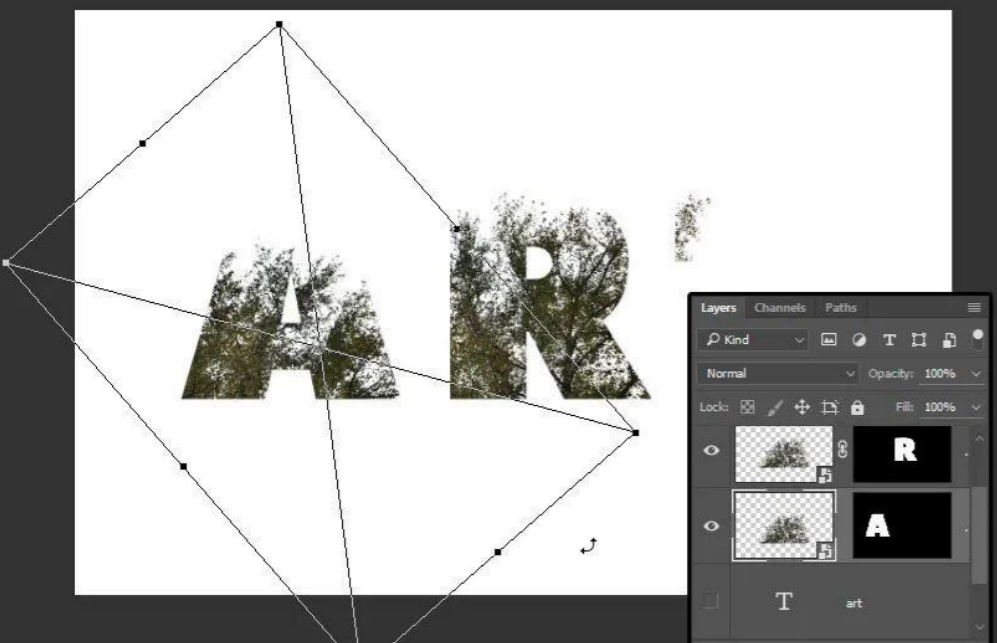
单击图层和蒙版缩略图之间的链接图标以取消链接。这将使您可以将图像移动到遮罩内部而不是一起移动。按Ctr-T进入 自由变换模式。移动,旋转树枝并调整其字母内的大小,直到您喜欢事物的外观。点击回车键接受更改。
步骤3
对其余的字母重复此操作,完成后不要忘记重新链接缩略图。将所有树枝的图层分组放置,并命名为Text。
4. 创建文本的渐变贴图并添加叠加纹理
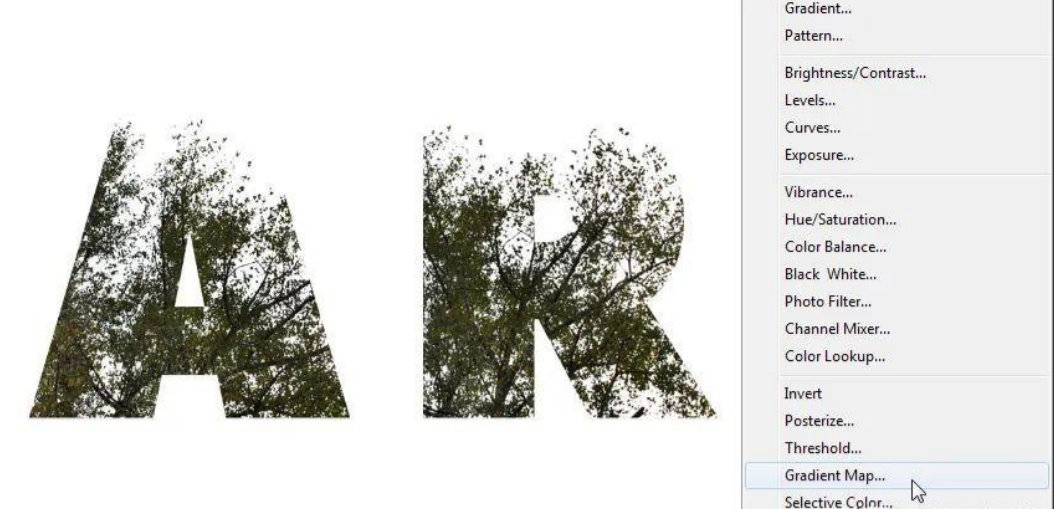
步骤1
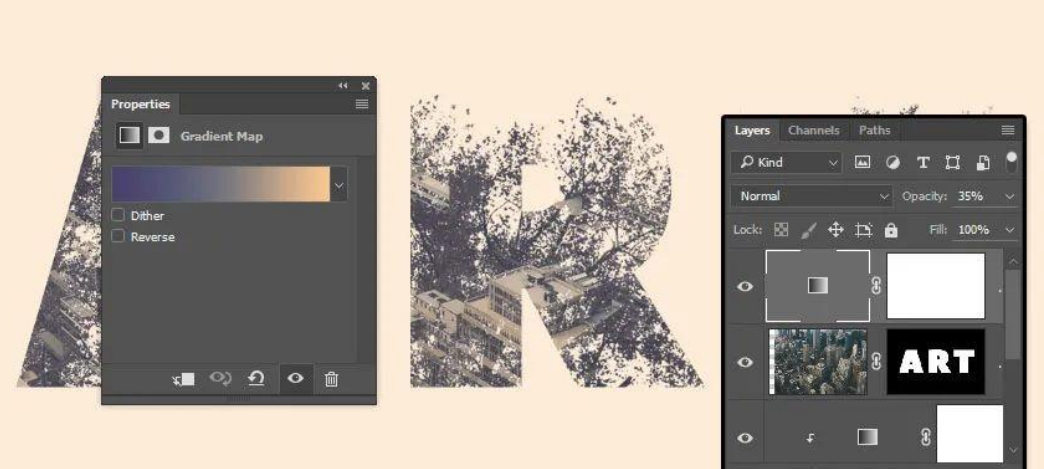
单击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,然后选择“ 渐变贴图”。
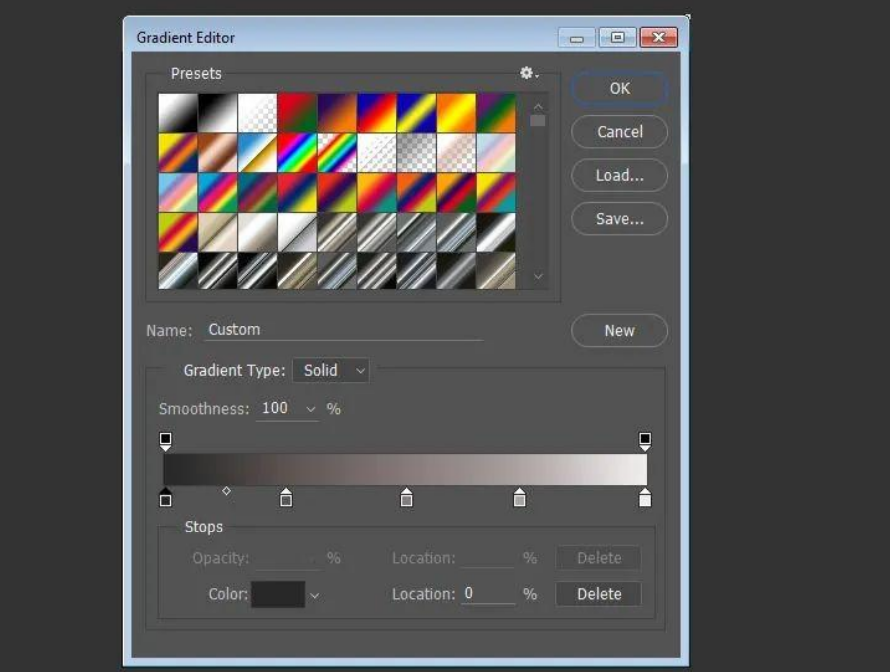
步骤2
单击“ 剪切到图层”图标,然后单击渐变填充框以创建使用的渐变。
要创建渐变,您需要单击渐变栏下方以添加色标,当您单击每个色标时,可以更改其色值和位置值。这是从左到右使用的色阶值:
颜色-位置
#282828
-0%
#5c5353
-25%
#877a7a
-50%
#ada3a3
-75%
#f1eded
-100%
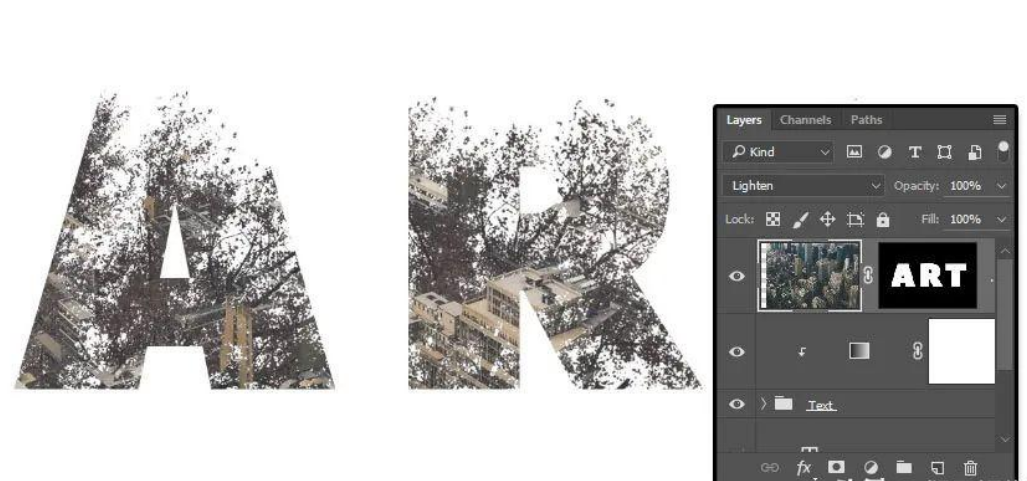
步骤3
将在纽约的建筑图像上的所有层的顶部,调整其大小根据需要,并改变其图层的混合模式,以变亮。命令并单击文本图层的缩略图以创建选择,然后单击“ 添加图层蒙版”图标以遮盖建筑物图像。这将完成两次曝光效果,但是我们将添加更多颜色调整层以增强最终效果。
5. 调整色彩
步骤1
在所有图层的顶部添加另一个“ 渐变贴图”调整图层,并使用#48406e左侧,#76747e中间和#fbc690右侧的颜色创建渐变。然后,将图层的不透明度降低到35%左右的值。
步骤2
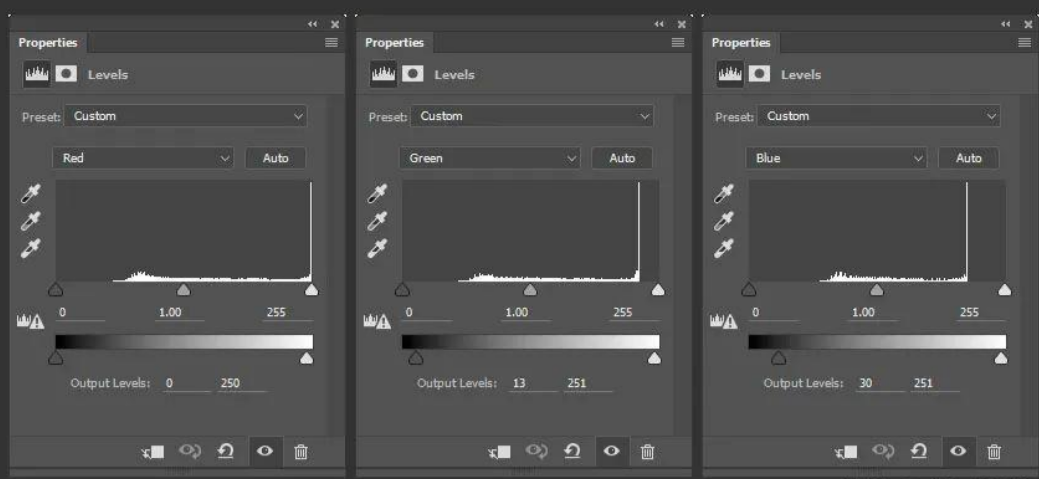
在所有层的顶部添加一个“ 色阶”调整层,并如下所示调整每个通道的设置:
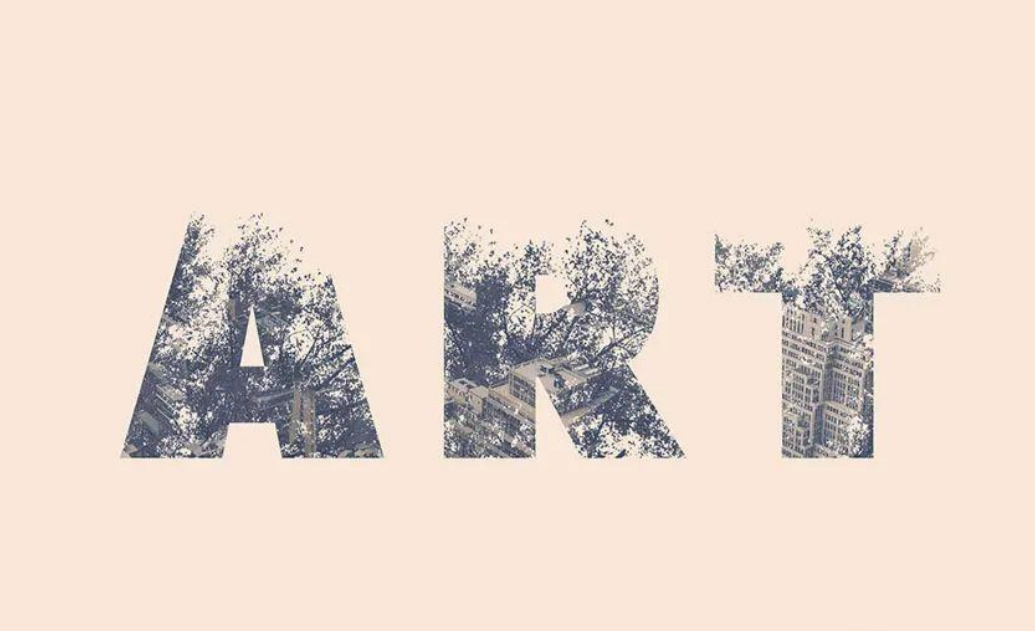
至此就完成啦!
以上就是今天要分享的所有内容了,关注【修仙日志】官网,网站上每天分享不同电商精彩内容哟。