今天来分享的是平面设计中的渐变设计,刚兴趣的朋友可以一起来看下!
01
渐变背景正流行
如果你注意观察,你就会发现渐变风格这两年越来越流行了。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。
所以越来越多的品牌都会采用渐变色作为网页或者海报的背景。
渐变色比图片更简洁,不会有过多的干扰,但是又有足够的变化,比纯色背景要更有层次。
02
解锁渐变新可能
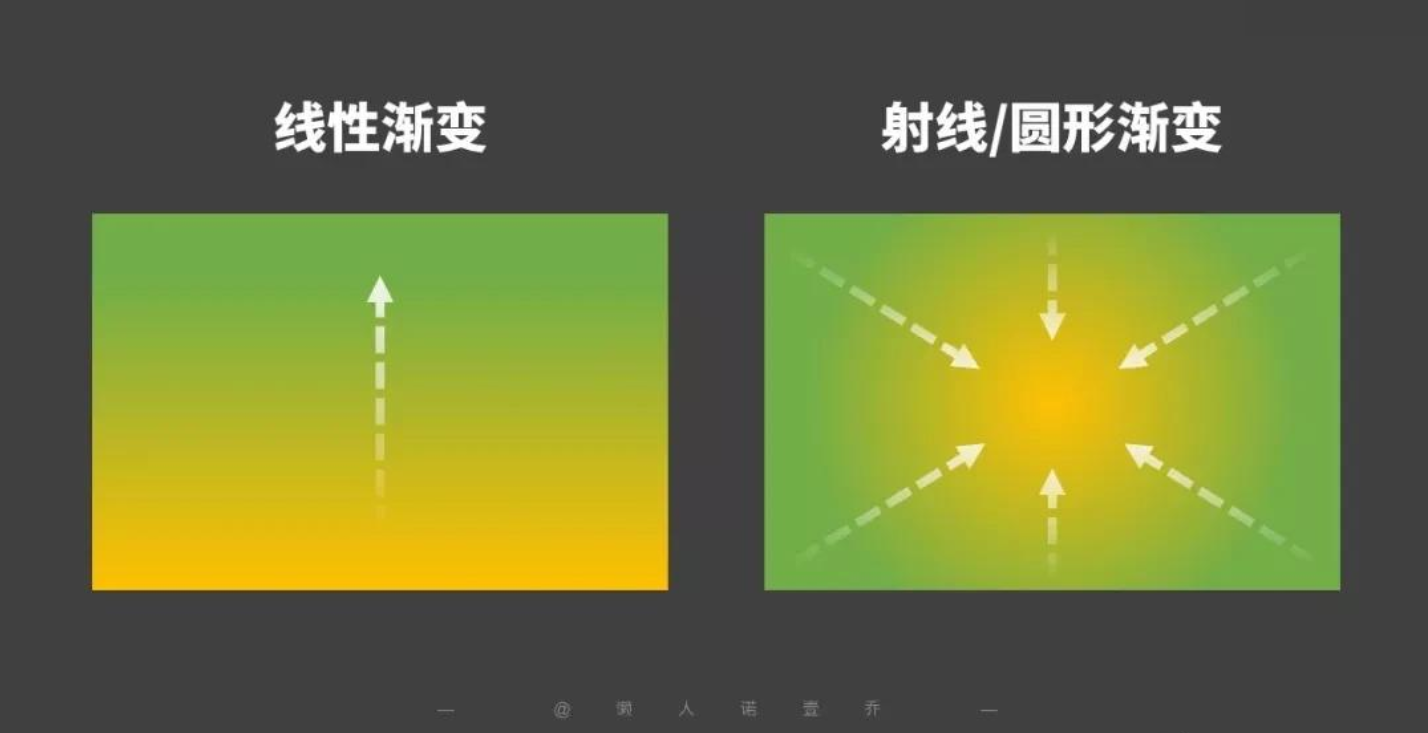
如果你尝试过给 PPT 背景设置设置渐变色,你就会看到两种常见渐变:线性渐变和射线渐变。
这两种渐变虽然也很实用,可是我们看一些渐变案例的时候,发现它们并不属于以上的任何一种。
举个例子,instagram(左)的图标,左上角蓝色,中部红色,右下角黄色,右上角紫色。看上去既不像单纯的直线渐变,又不像射线渐变。这种自由变化的渐变理论上 PPT 是做不出来的。
也许你注意到了,我说的是理论上。
今天我就告诉你一个小妙招,带你解锁渐变色的新成就。
◆ 第 1 步:选颜色 ◆
首先我们要选择渐变的颜色。配色不对,整个渐变色搭配出来就辣眼睛。推荐大家借助网上的配色网站,利用设计师搭配好的色卡去搭配颜色。
上面的配色都比较清新。
如果你还是希望自己搭配,却有没有耐心去学习专业的渐变配色知识,那请一定记住秘诀:渐变色跨度越小越安全。
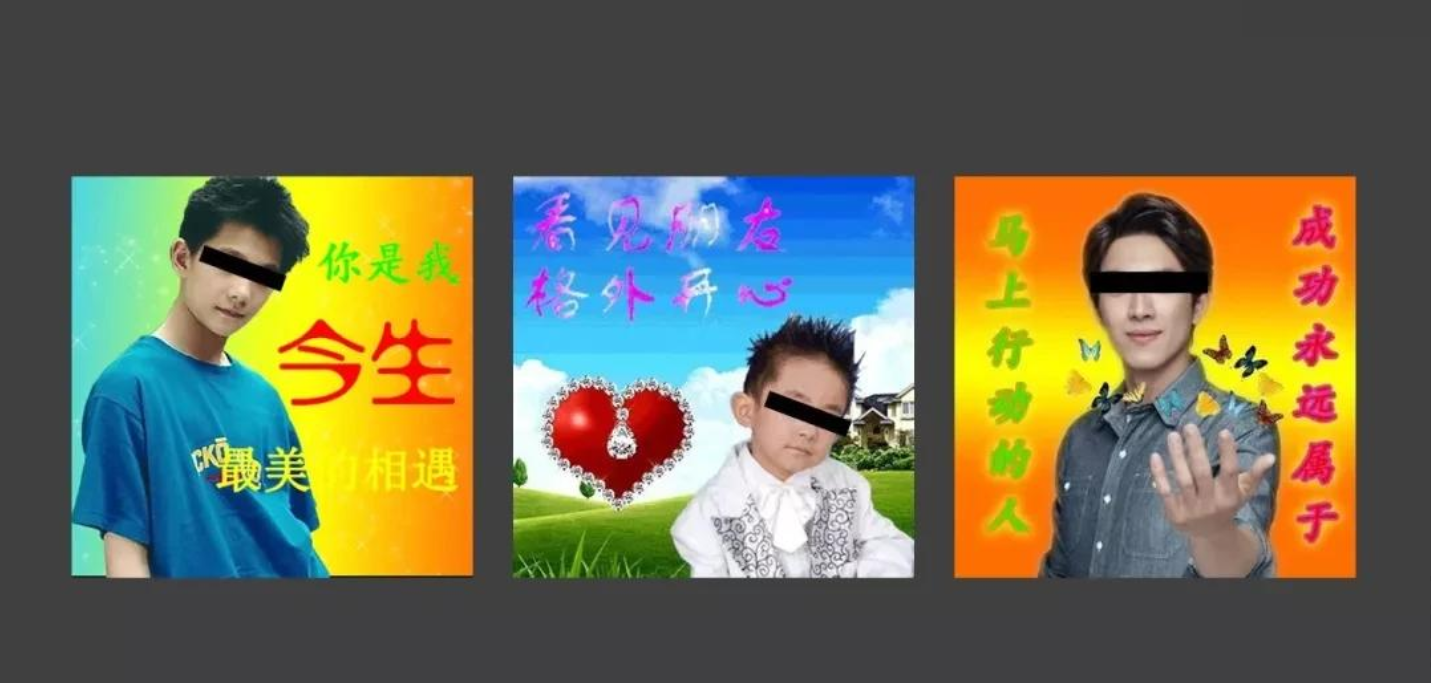
并不是说从红到绿,从蓝到黄的渐变色就一定丑,但是对于没有经验的设计师来说,危险性的确很大。比如网上一些充斥着渐变色的表情包……
◆ 第 2 步:画方块 ◆
颜色大概选定之后,我们就要开始画方块了。
没错,就是用[插入]-[形状]绘制几个正方形。我这里绘制了四个正方形,都选用了绿色系的颜色,跨度小,比较保险。
然后我们把画好的四个方块一起剪切,并「粘贴为图片」。这样四个方块就被转化为了一个方形 PNG 图片了。
◆ 第 3 步:做虚化 ◆
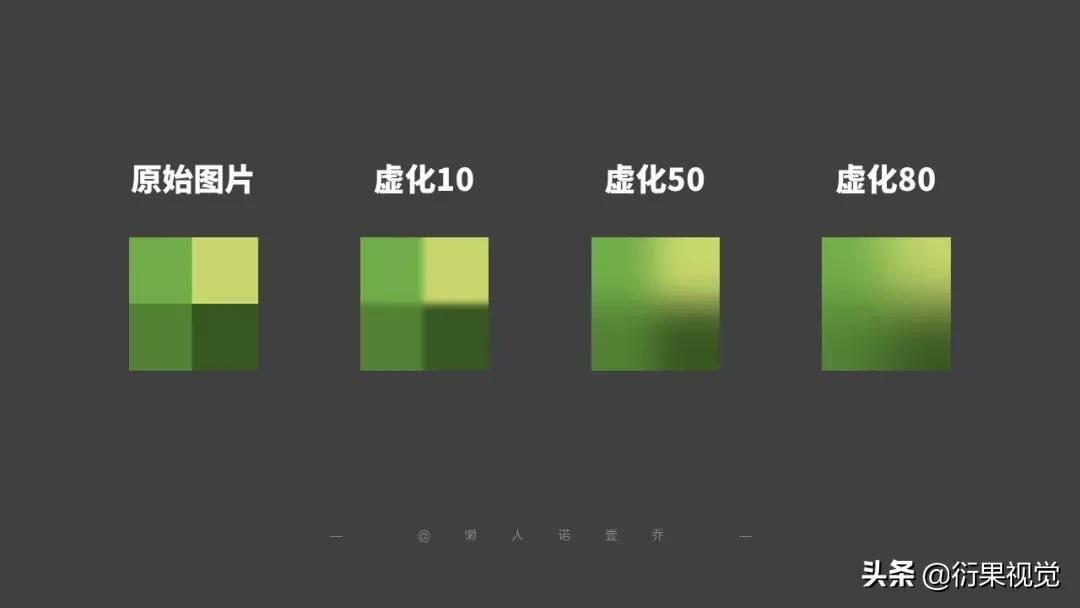
既然是图片,我们就可以为它添加图片的艺术效果,这里主要使用虚化效果。
双击图片,找到右上角的[图片格式]菜单,里面就有「艺术效果」选项。我们选择第二行最后一个「虚化」效果即可。
这里告诉你个小秘诀,方块不要画太大。因为方块越大,合成的图片也就越大,模糊处理就越慢越卡。方块画得小一些,虚化处理速度快,效果也更好。
选择虚化效果之后,我们在艺术效果菜单底部找到「艺术效果选项」,把模糊的半径调整得更高一些,模糊力度就会更大。 
你会看到,当虚化半径被调整到 80 的时候,四个方块之间的交接已经完全模糊,
变成了一片柔和的渐变颜色。
大功告成!

03
渐变可以怎么玩
回到投稿的作品当中,我们给这个绿豆雪糕换一个背景试试吧。
诶,是不是效果还不错呀?
于是我又画了三组类似的小格子,配合虚化做出了 4 种不同色调的渐变背景图。
然后我把这四组背景重新整合到投稿作品当中,效果你们自己看:
04
还能怎么玩
你以为这就结束了?当然不是,学会了这种方法,我们还能做出各种各样的东西。就看你的脑洞有多大了。
首先,我们可以模仿一下 instagram 的花哨 LOGO,毫无压力。选颜色,画格子,做虚化,完成!
然后,我们还可以用渐变去设计一些不知道用什么图片的产品,比如银行的信用卡。我不知道怎么设计卡面,不如用渐变好了。效果不错吧?
因为突破了渐变走向的限制,我们甚至还可以做一些简单的光线效果。比如这里有一幅白底的招聘海报,看背景有些太简单了,缺乏层次。
我首先绘制了一些灰色的方块作为背景,然后画两个浅色的三角形,在虚化之后就变成了一个不显眼的背景光。效果是不是很不错?
以上就是今天的所有内容,关注官网,每天分享不同设计技巧!