AE可以做的图片样式是多种多样的,让人的视觉体验增加了不少,接下来跟大家分享如何在 AE 中创建每个角色的动画。
After Effects 有一个专门设计的工具集,用于逐字母设置文本动画。
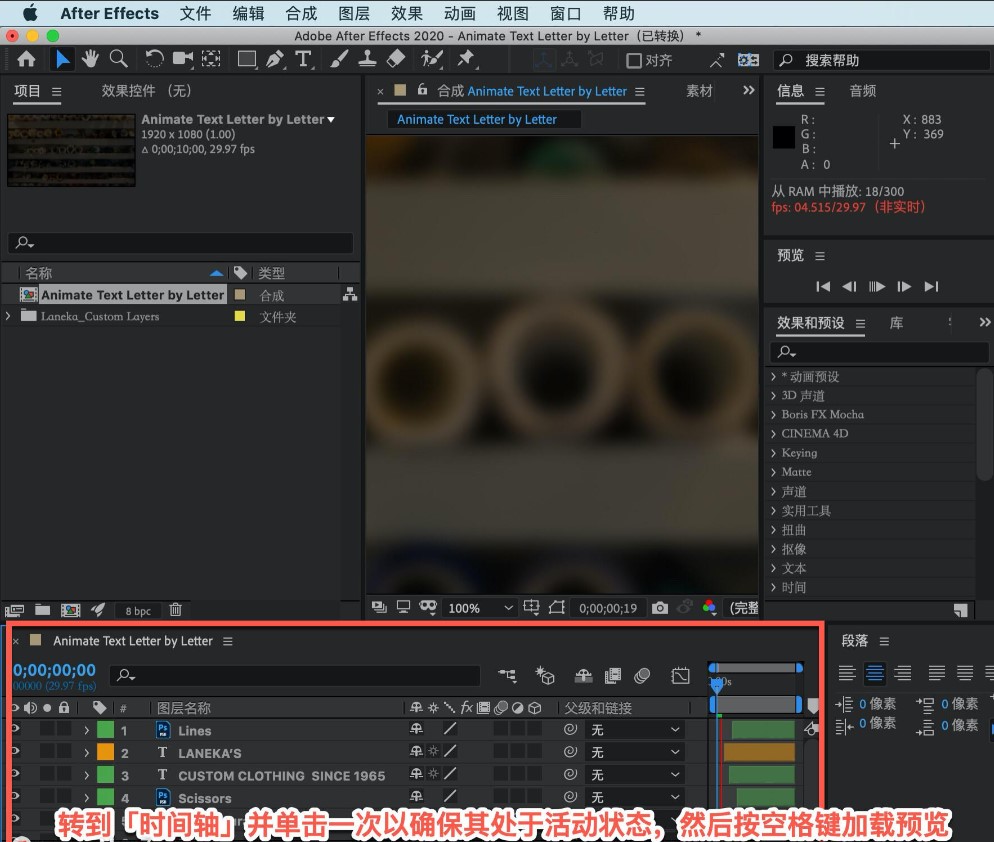
动画菜单嵌入在每个文本层中,转到「时间轴」并单击一次以确保其处于活动状态,然后按空格键加载预览。
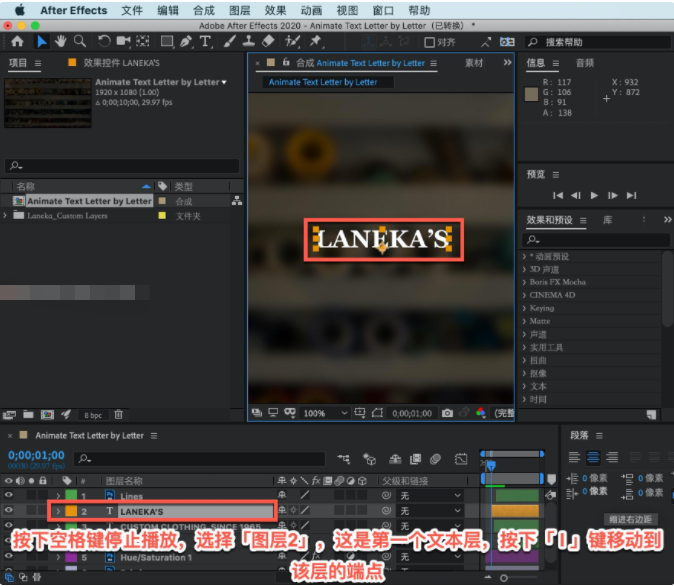
你会注意到第一层刚刚切入场景。按下空格键停止播放,选择「图层2」,这是第一个文本层,按下「 I 」键移动到该层的端点。
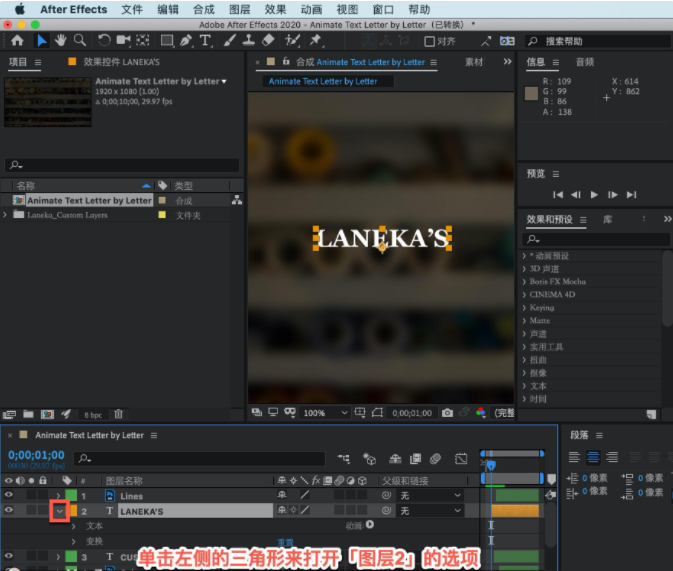
单击左侧的三角形来打开「图层2」的选项。
现在不打开文本选项,而是转到右边的「动画」,然后单击「动画」右侧的按钮,选择「不透明度」。
在文本下面出现了更多选项。「动画制作工具1」由两部分组成,「范围选择器1」和「不透明度」,「范围选择器1」是一种为动画选择单个字母的方法。
在这个范围内的任何东西都具有你刚才添加的任何属性的价值。让文本淡入,把「不透明度」改为「0%」。
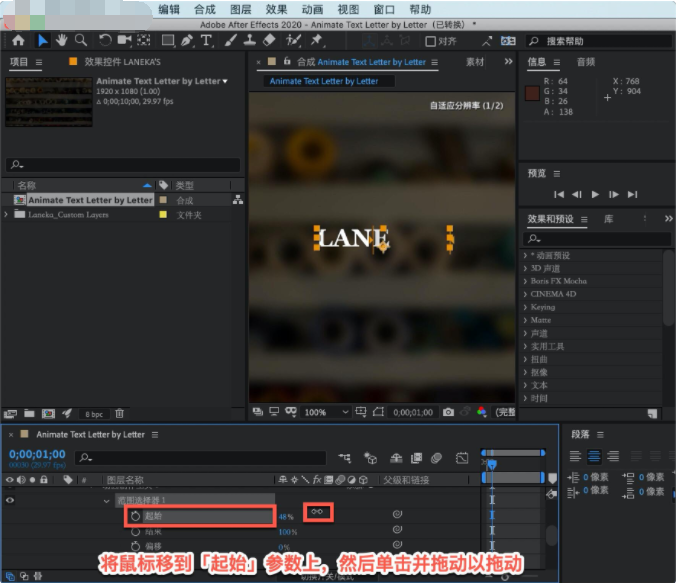
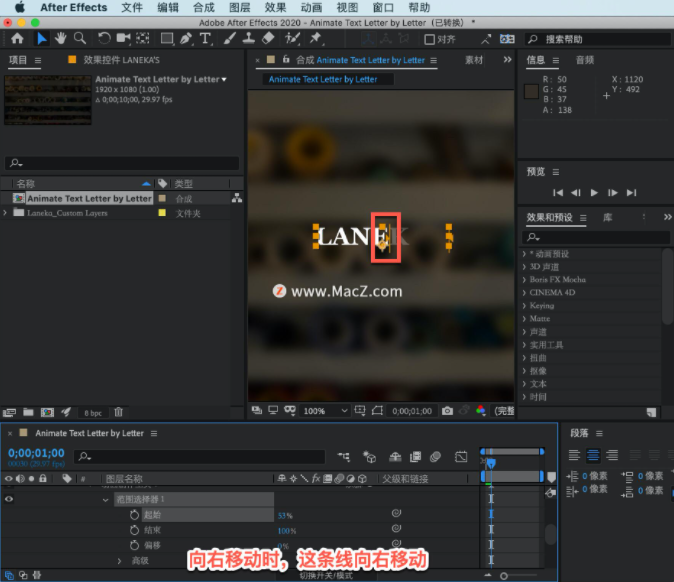
打开「时间轴」中的「范围选择器1」,将鼠标移到「起始」参数上,然后单击并拖动以拖动。
向右移动时,这条线向右移动。这里的这一行叫做起点,这是选择任何字母的开始。
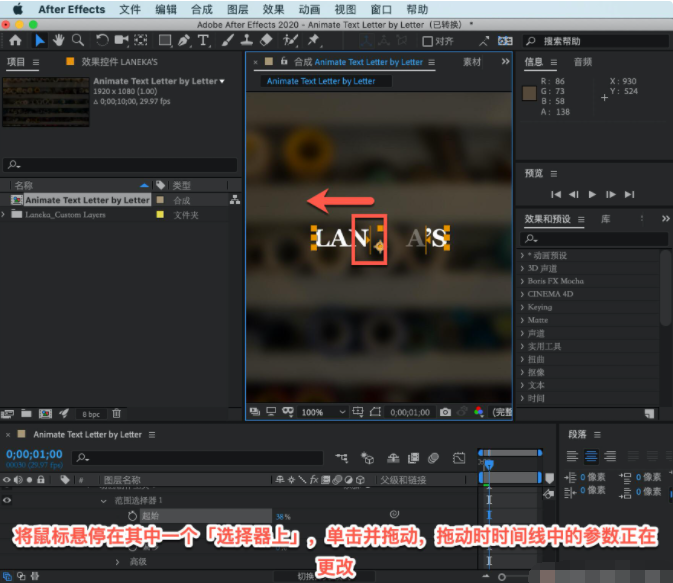
如果往下走,拖动「结束」参数,注意有一条类似的线,方向相反,也可以直接在「合成」面板中单击这些选择器
如果将鼠标悬停在其中一个「选择器上」,单击并拖动,拖动时时间线中的参数正在更改。
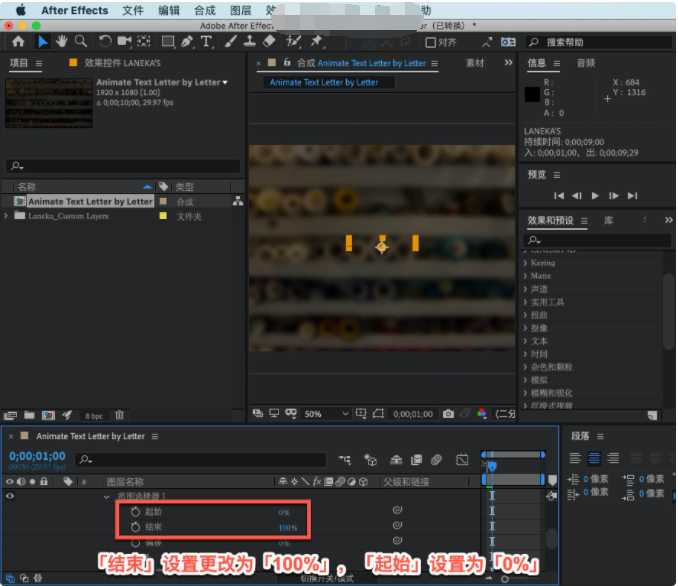
通常在「项目」中,有很多层,一直点击「合成」面板有点困难,建议在「范围选择器1」中进行擦洗。「结束」设置更改为「100%」,「起始」设置为「0%」。
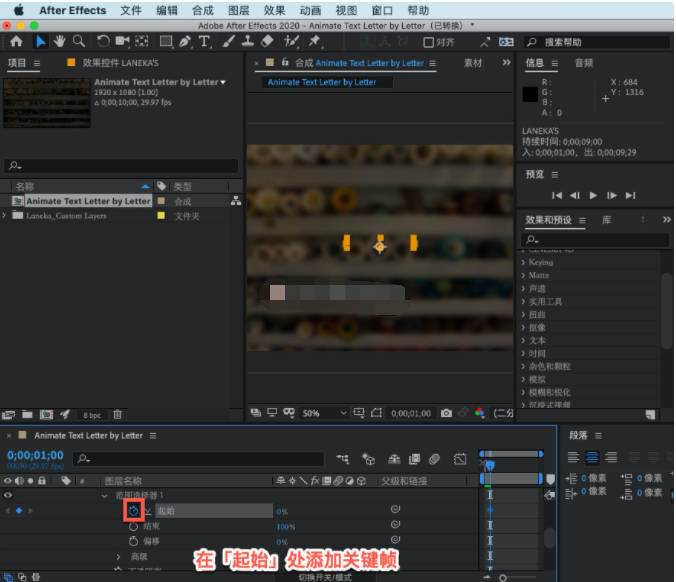
为了创建动画,将继续并在「起始」处添加关键帧。
这是在一开始,按了「I」键移动到该层的端点。在「时间轴」的左上角输入「200」,然后按 Return 键,这将在「时间轴」中精确到两秒。
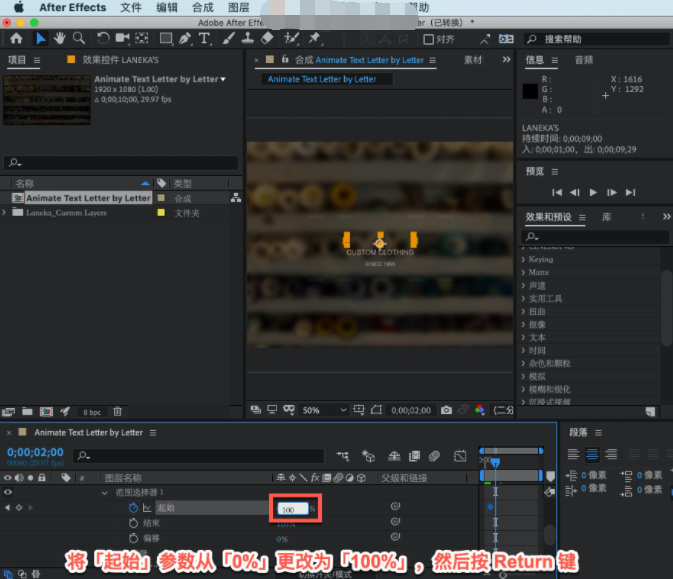
将「起始」参数从「0%」更改为「100%」,然后按 Return 键。
现在可以预览动画了,将当前时间指示器移回时间线的开头,然后按空格键进行预览。现在已经使用文本动画成功地创建了每个字母的渐变效果。
以上就是在 After Effects 中创建每个角色的动画的方法
以上就是今天的内容,关注官网,每天分享不同的设计技巧!