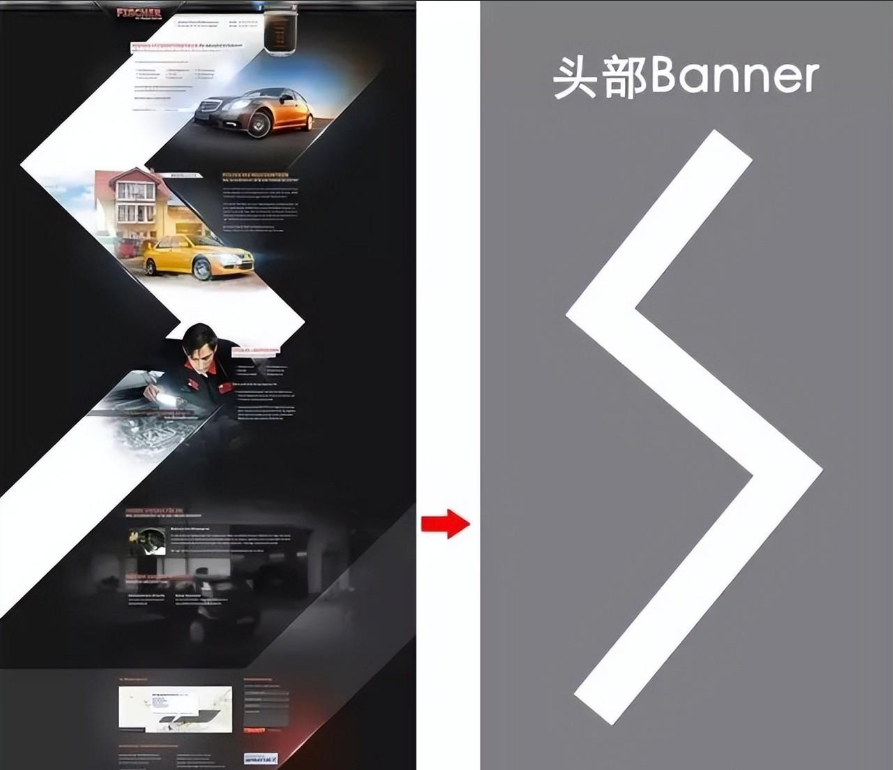
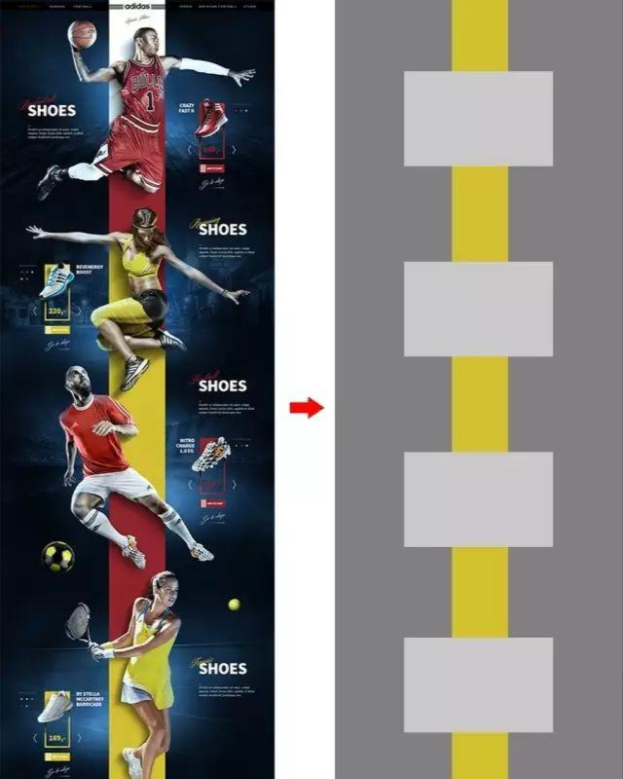
1字型布局:1字形布局,有一种硬朗和厚重的感觉,需要高质量模特大图或产品图镇楼,不然吼不住
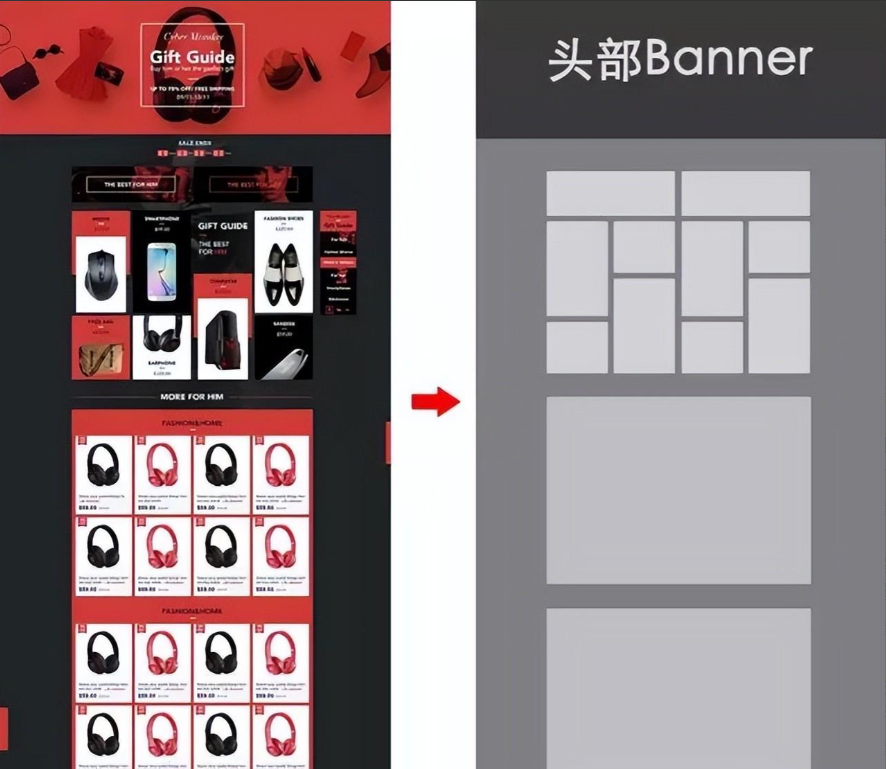
楼层布局:此页面会显得比较简洁好把控,主要在于背景颜色要有深-浅-深-浅的节奏,同时每一个楼层都是单独的模块,有利于
信息阅读。
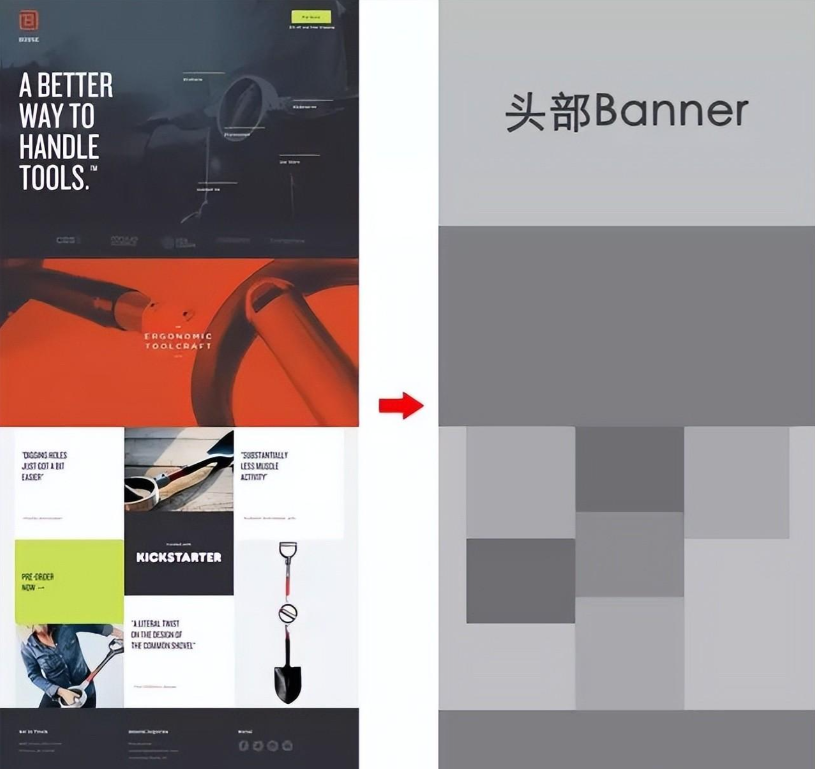
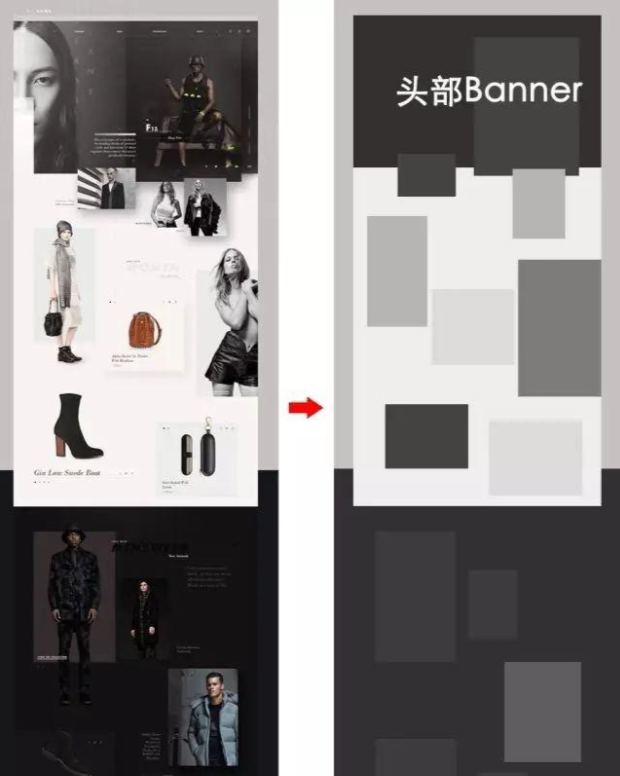
自由布局:在某一块楼层里做一些排版小变化,比如切分成一小块i一小块的自由排版:这种专题页设计比较适合那些想走高逼格路线
的时尚服饰类目,同时这种设计往往是看着简洁,但是对设计师的排版功力要求比较高,不建议新手或没什么功力的人尝试
六、详情页细节设计
1、装饰内容
统一规范详情页里面的装饰元素包含素材、字体、标题等。装饰性内容在产品详情页出现得比较多,也可以称为补位性内容,是为了
让页面内容更丰富更饱满而存在。有些小伙伴为增加详情页B格喜欢加入一些英文点缀。要留意我们针对是国内用户时,那这时英文
就是一个装饰元素,可视它为图形一般都是比较小或者颜色比较浅设计,切记不然会喧宾夺主。
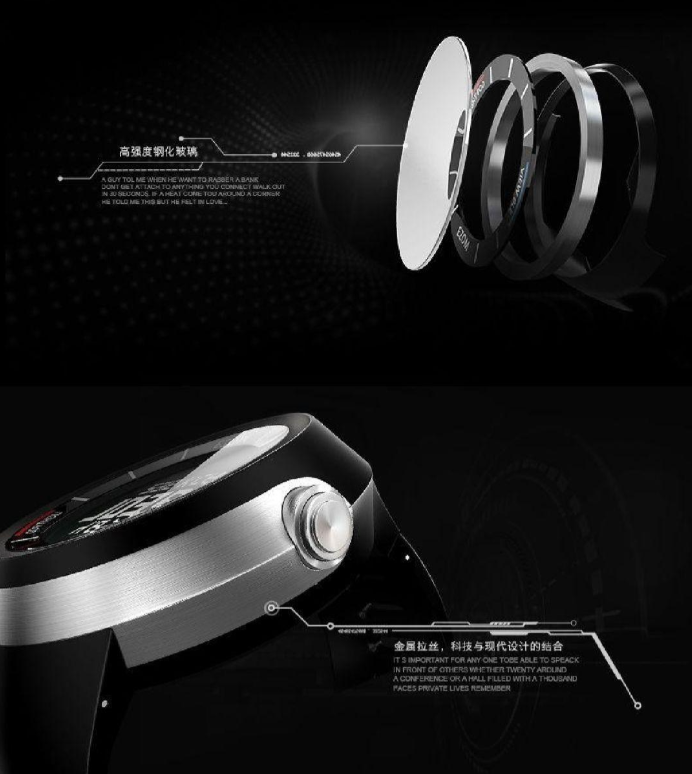
2、注意用色
刚说了详情页一般都很长,在这么长的页面里不宜出现大面积高饱和色彩的背景,一般采用灰色、白色、黑色等低明度色彩作为背
景,高明度高饱和度可以用在一些标题或者卖点上面强调突出主体。
3、统一
统一色彩!标题!布局!风格气质!
七、总结
今天对详情页的一个简单概括,之前我们以为详情页就是简单摆放几张产品图片,然后加些参数表,最后放个五星好评截图
就完事了。如果你还这样想的话,那你肯定就是个不合格的电商设计师。详情页除了让消费者了解产品,更重要的是帮助商家提升销
量。打造一张优秀的详情页,要用60%的时间去调查构思,确定方向,40%的时间去设计。电商设计这条路需要太多的技巧和方法
了,此路任重道远,共勉~
以上就是今天的所有内容,关注【修仙日志】官网,每天分享不同的电商圈动态!
最后修改:2023 年 05 月 21 日
© 允许规范转载