请注意,本文编写于 1327 天前,最后修改于 1327 天前,其中某些信息可能已经过时。
介绍
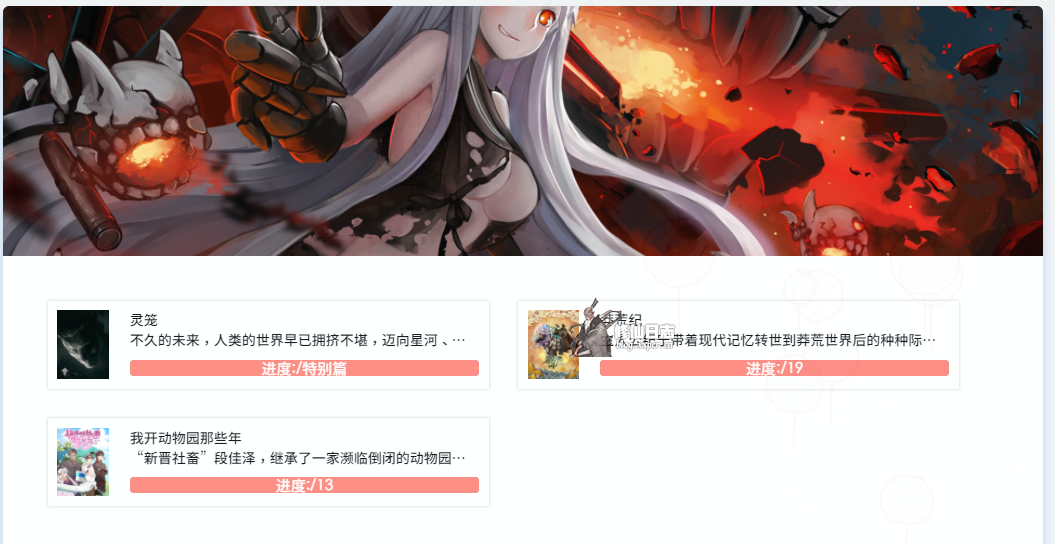
typecho就一直没有找到b站追番的主题插件。今天刚刚发现就用上了,需要的可以去下载,下面是安装教程
安装&使用
安装方式
- 将文件解压后将文件夹重命名为
Mo66CnBilifan - 上传到网站的
/usr/plugins目录下 - 登录博客后台:控制台-插件-将
Mo66CnBilifan插件启用
设置方式
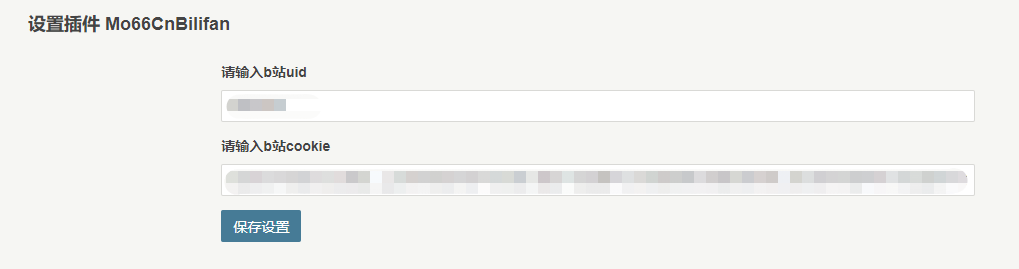
- 点击插件设置,将你b站的uid输入进去保存。
- 还有你B站的Cookies,也输入进去保存。
然后进入你的主题目录下/usr/themes/主题/
不管是独立页面还是要插入到其他页面,方式都差不多
我这里用独立页面,新建一个page_bilifan.php的文件,然后在文件中编辑,将你主题的page模板的代码粘贴进去。接着找到合适的位置,将下面的代码粘贴进去即可
<div class="post-content"id="post-content">
<?php Typecho_Plugin::factory('page_bilifan.php')->navBar(); ?>
</div>
handsome主题用户
这兼容页面据说是handsome客服给的,可以直接兼容,handsome用户们可以试试,例如本站就是此主题。
- 在handsome主题目录下新建文件:
page_bilifan.php - 将下面的代码全部复制到
page_bilifan.php文件中保存
<?php
/**
* bilibili 追番
*
* @package custom
*/
/**
* 有任何问题请直接来博客提问,看到会回答
* 感谢原作者的制作,博客地址:
*/
?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php $this->need('component/header.php'); ?>
<!-- aside -->
<?php $this->need('component/aside.php'); ?>
<!-- / aside -->
<style>
.Mo66CnBilifanItem{
line-height: 20px;
width: 100%;
overflow: hidden;
display: block;
padding: 10px;
height:120px;
background: #fff;
color: #14191e;
}
.Mo66CnBilifanItem:hover{
color: #14191e;
opacity: 0.8;
filter: saturate(150%);
-webkit-filter: saturate(150%);
-moz-filter: saturate(150%);
-o-filter: saturate(150%);
-ms-filter: saturate(150%);
}
.Mo66CnBilifanItem img{
height:100%;
display:inline-block;
float:left;
margin: 0 5% 0 0!important;
}
.Mo66CnBilifanItem .textBox{
text-overflow:ellipsis;overflow:hidden;
position: relative;
z-index: 1;
height: 100%;
}
.Mo66CnBilifanItem .jinduBG{
height:16px;
width: 100%;
background-color:gray;
display:inline-block;
border-radius:4px;
position: absolute;
bottom: 3px;
}
.Mo66CnBilifanItem .jinduFG
{
height:16px;
background-color:#ff8c83;
border-radius:4px;
position: absolute;
bottom: 0px;
z-index: 1;
}
.Mo66CnBilifanItem .jinduText
{
width:100%;height:auto;
text-align:center;
color:#fff;
line-height:15px;
font-size:15px;
position: absolute;
bottom: 0px;
z-index: 2;
}
@media screen and (max-width:1000px) {
.Mo66CnBilifanItem{
width:95%;
}
}
</style>
<!-- <div id="content" class="app-content"> -->
<a class="off-screen-toggle hide"></a>
<main class="app-content-body <?php echo Content::returnPageAnimateClass($this); ?>">
<div class="hbox hbox-auto-xs hbox-auto-sm">
<!--文章-->
<div class="col center-part">
<!--标题下的一排功能信息图标:作者/时间/浏览次数/评论数/分类-->
<?php echo Content::exportPostPageHeader($this,$this->user->hasLogin(),true); ?>
<div class="wrapper-md" id="post-panel">
<?php Content::BreadcrumbNavigation($this, $this->options->rootUrl); ?>
<!--博客文章样式 begin with .blog-post-->
<div id="postpage" class="blog-post">
<article class="single-post panel">
<!--文章页面的头图-->
<?php echo Content::exportHeaderImg($this); ?>
<!--文章内容-->
<div class="wrapper-lg" id="post-content">
<div class="post-content" id="post-content" style="display: flow-root">
<?php Typecho_Plugin::factory('page_bilifan.php')->navBar(); ?>
</div>
<?php Content::postContentHtml($this,
$this->user->hasLogin()); ?>
<?php Content::pageFooter($this->options) ?>
</div>
</article>
</div>
<!--评论-->
<?php $this->need('component/comments.php') ?>
</div>
</div>
<!--文章右侧边栏开始-->
<?php $this->need('component/sidebar.php'); ?>
<!--文章右侧边栏结束-->
</div>
</main>
<!-- footer -->
<?php $this->need('component/footer.php'); ?>
<!-- / footer -->
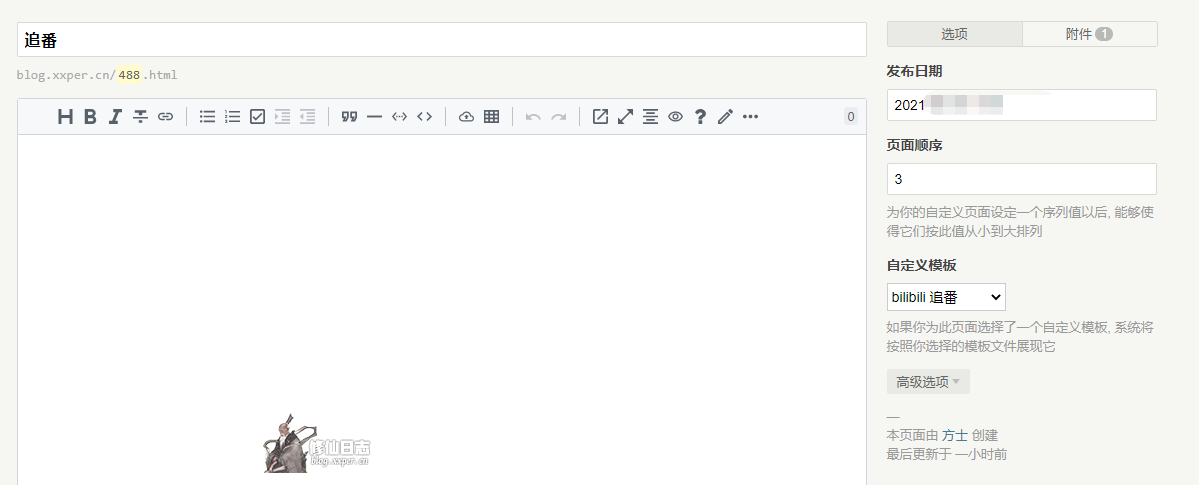
现在还需要在博客中创建一个新的独立页面:点击博客后台的管理-独立页面新增,将模板改成追番列表然后进行发布就可以了
注意事项
哔哩哔哩的追番要设置为公开。
下载地址
最新版本:1.0.3
此处内容需要评论回复后(审核通过)方可阅读。